Dieses Video verweist Sie auf den Service eines Drittanbieters, um Videoinhalte abzuspielen. Dieser Service kann Daten zu Ihren Aktivitäten sammeln. Mit einem Klick auf „Play" werden Sie zu der Webseite des Drittanbieters weitergeleitet, um das Video anschauen können.
Die Sache mit dem Ausschnitt
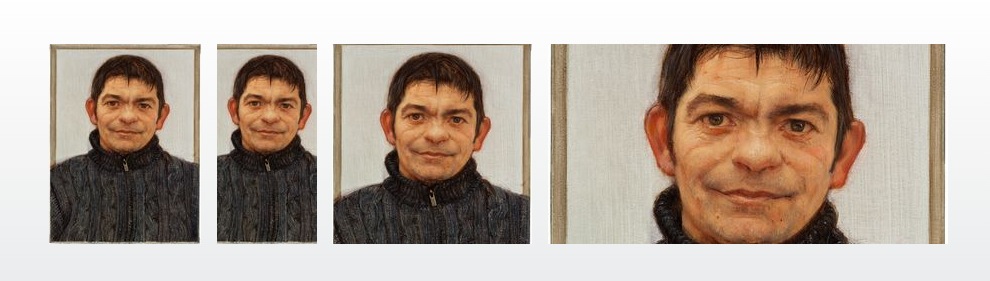
Typo3 bietet in Fluid einen wunderbaren ViewHelper, um Bilder zu verkleinern und beschneiden. Allerdings führt der Anschnitt eines Bildes – je nach Endformat – immer wieder zu unschönen Ausschnitten. Dieses Fluid-Template…
… sieht im Hochformat noch gut aus, allerdings wäre es beim Querformat besser, wenn der Bildaussschnitt weiter oben wäre:

Der c-Minus-Parameter
Klar: Dazu gibt es einen Parameter, den man hinter das „c“ hängen kann. „200c-100“ bedeutet: Beschneide das Bild auf eine Höhe von 200px und nimm den Bild-Ausschnitt von der oberen Kante. Um das Bild von unten anzuschneiden wäre es „200c+100“. So sieht es dann im Fluid aus…
… und das Ergebnis ist deutlich besser:

Der klassische Workaround
Um das Problem in den Griff zu bekommen ist der häufigste Weg: Innerhalb einer Extension getrennte Datei-Upload-Felder für verschiedene Bildformate. Dadurch kann z.B. das quadratische Bild der ListView einen anderen Bildausschnitt haben als das Bild in der SingleView. Unschön ist daran aber, dass man viele redundante Kopien eines Bildes auf dem Server liegen hat und im Fluid den Fallback von einem Format auf ein anderes relativ umständlich umsetzen muss, abhängig davon in welche Felder Bilder hochgeladen wurden.
Eine Extension muss her
Allerdings macht das in der Praxis wenig Sinn, weil man sich meistens in einer ListView mit vielen Bildern befindet, bei dem es schwer wird, eine Einstellung zu finden, die für alle Bilder gleich gut geeignet ist. Besser wäre es, wenn man den Bildausschnitt individuell im Backend von Typo3 bestimmen könnte. Hierzu haben wir eine Extension entwickelt (t3pimper).
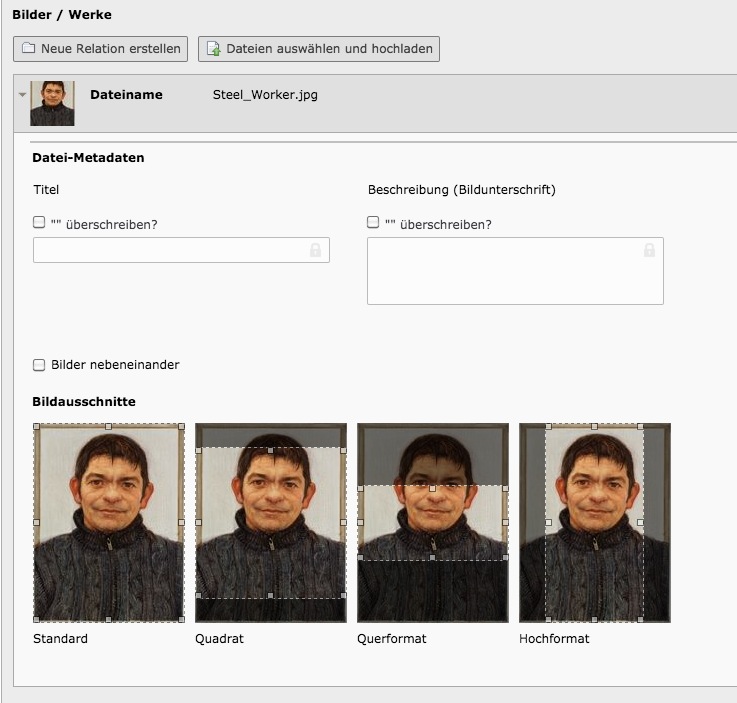
Nach dem Upload eines Bildes im FAL erscheinen Masken in verschiedenen Formaten, mit denen man für das Bild den optimalen Bildausschnitt angeben kann:

Das erste Feld „Standard“ ist der allgemeine Anschnitt des Bildes. Der Rahmen kann hier frei gesetzt werden. Damit können z.B. störende Ränder oder optische Geräusche aus dem Bild abgeschnitten werden. Die anderen Formate sind in den Proportionen von der Höhe / Breite festgelegt. Man gibt die gewünschten Ausschnitte einfach per Drag & Drop wie beim Beschneidungswerkzeug in Photoshop an:

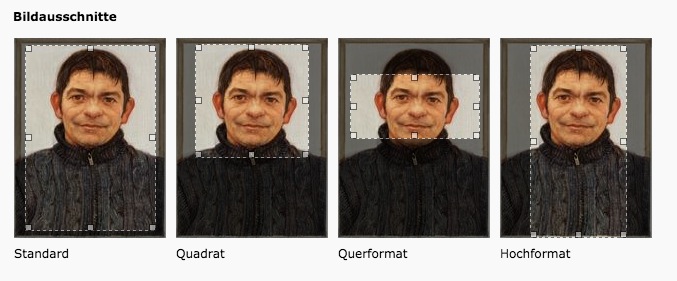
Danach kann man im ImageViewHelper komplett auf die Angabe des c-Minus-Parameters verzichten. Man gibt einfach die gewünschte Höhe und Breite des Bildes an. Da die Extension den Standard Fluid Typo3-Image-ViewHelper und Uri.Image-ViewHelper manipuliert, wird die Einstellung für den Bildausschnitt für jedes Bild individuell ermittelt. Das macht es sehr einfach und flexibel…
… ergibt genau die Bildausschnitte, die im Backend festgelegt wurden:

Die Formate für die Beschneidungsrahmen im Backend können bequem per TypoScript-Setup festgelegt werden. Es können beliebig viele Formate angegeben werden – was aber gar nicht nötig ist, wie man gleich sehen wird:
config.t3pimper.imgvariants {
presets {
default {
label = Standard
}
square {
label = Quadrat
aspectratio = 1:1
}
landscape {
label = Querformat
aspectratio = 2:1
}
portrait {
label = Hochformat
aspectratio = 1:2
}
}
}
Intelligentes Interpolieren der Formate
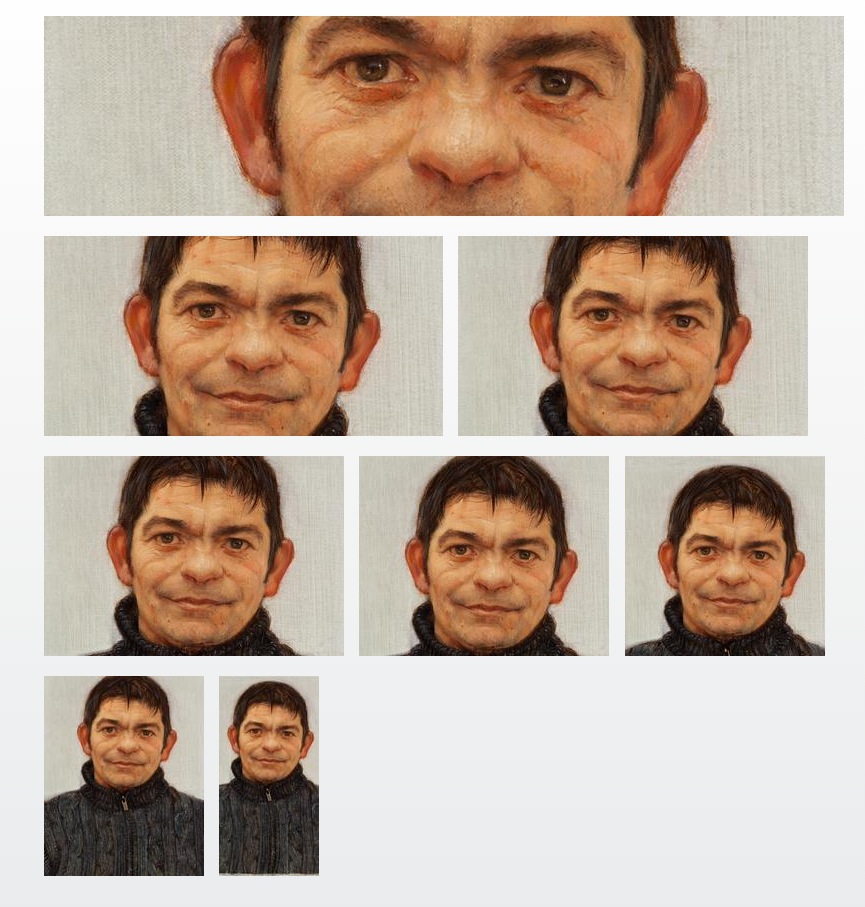
Der neue ImageViewHelper vergleicht alle im Backend angegebenen Rahmen und Beschneidungs-Formate mit der in Fluid angegebenen Breite und Höhe. Er entscheidet nicht nur, welcher Ausschnitt am Besten geeignet ist sondern interpoliert auch zwischen den Formaten. Dadurch sind die Bildausschnitte auch für alle Zwischengrößen perfekt:

Wo gibt es die Extension?
Die Extension ist zur Zeit noch als „Experimental“ gekennzeichnet. Falls Sie Interesse haben, die Extension auszuprobieren, melden Sie sich einfach bei uns!